So here are the other Queries related to this Topic ..
- How to add google conversion to woocommerce thank you page.
- Woocommerce google ads conversion tracking.
- Woocommerce google conversion tracking.
- Woocommerce add conversion code to Thank you Your order has been received page.
- Add google code to checkout/order-received/ page in woocommerce.
Here is one of the solution for your queries …
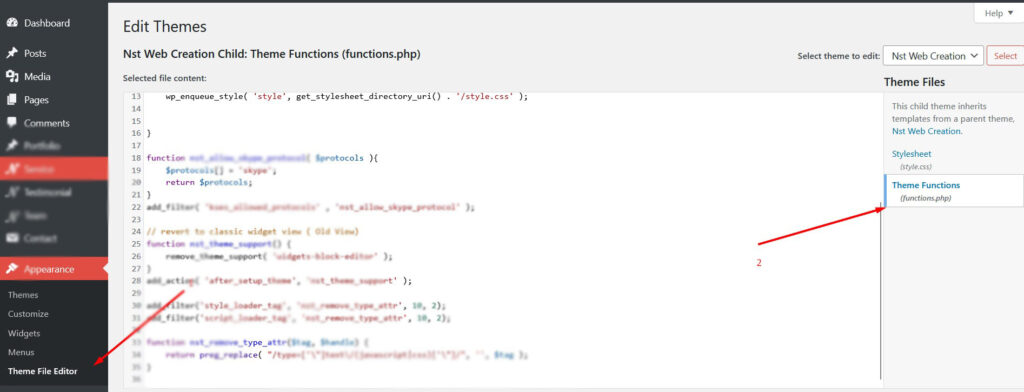
Login to your wordpress and Visit to this functions.php file
Click on Appearance >> Theme file Editor >> Theme Funcitons(functions.php) file as below….

Scroll to end of the file and enter the code there..

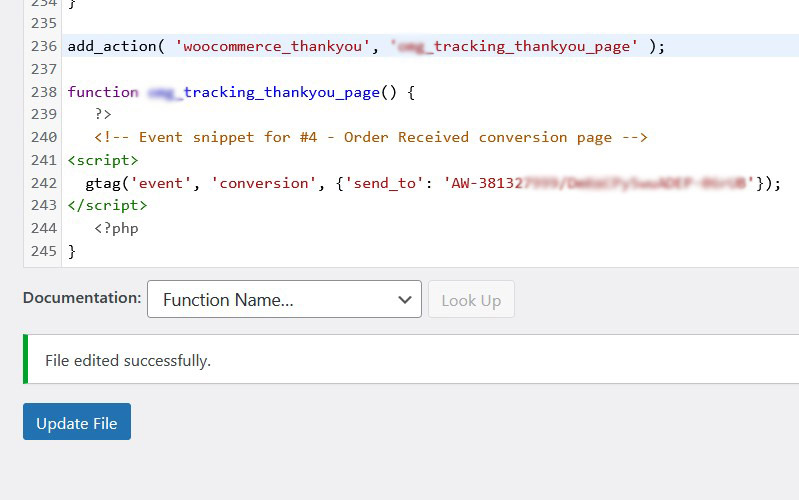
Here is Code… Change the highlighted code with your conversion code…
add_action( 'woocommerce_thankyou', 'nst_tracking_thankyou_page' );
function nst_tracking_thankyou_page() {
?>
<!-- Event snippet for #1 - Order Received conversion page -->
<script>
gtag('event', 'conversion', {'send_to': 'AW-381327****/DmKmCPy*********'});
</script>
<?php
}Hit on Save button and this code will be trigger on order-recieved page…
How to check conversion code is showing there on that page or not ?
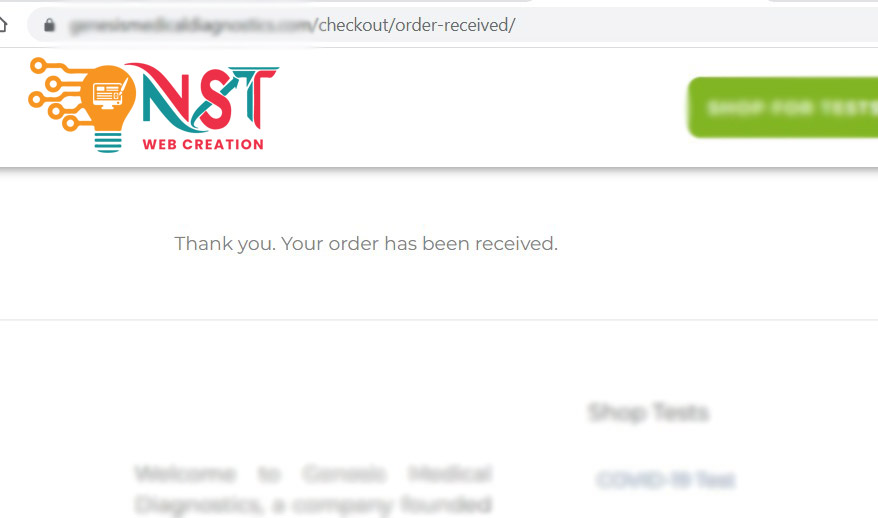
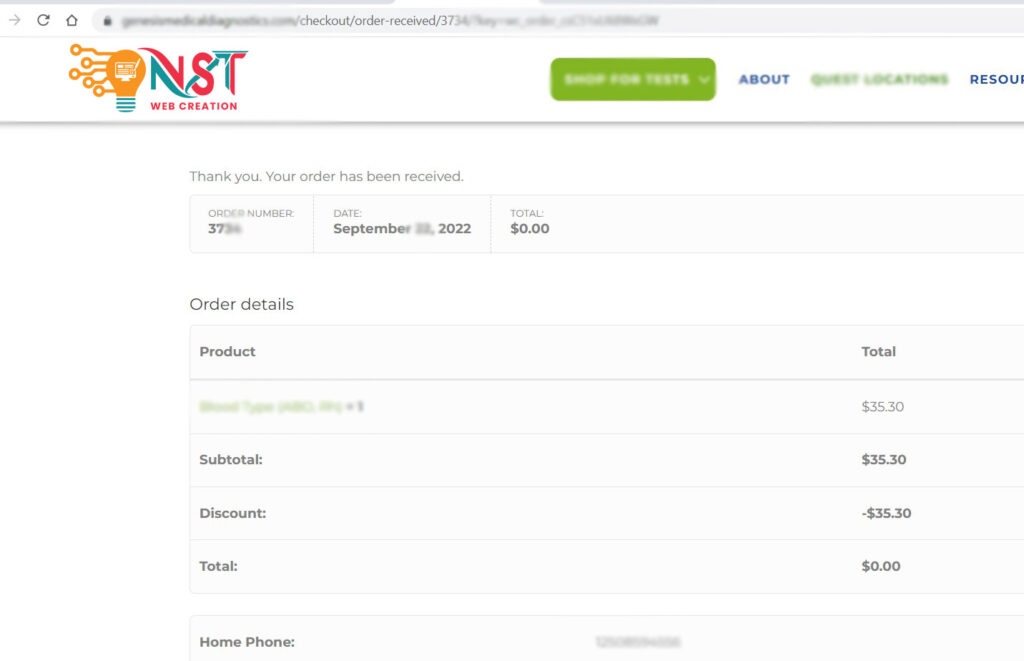
Please Note the conversion code will not be visible on simple order received page.. like below….

You have to do an temporary order of a product to check that code.. don’t worry about the payment amount… you can create a coupon and can use at checkout for 0 payment.
After fill all the things you can place the order and now the page will be like this…. with thank you message…

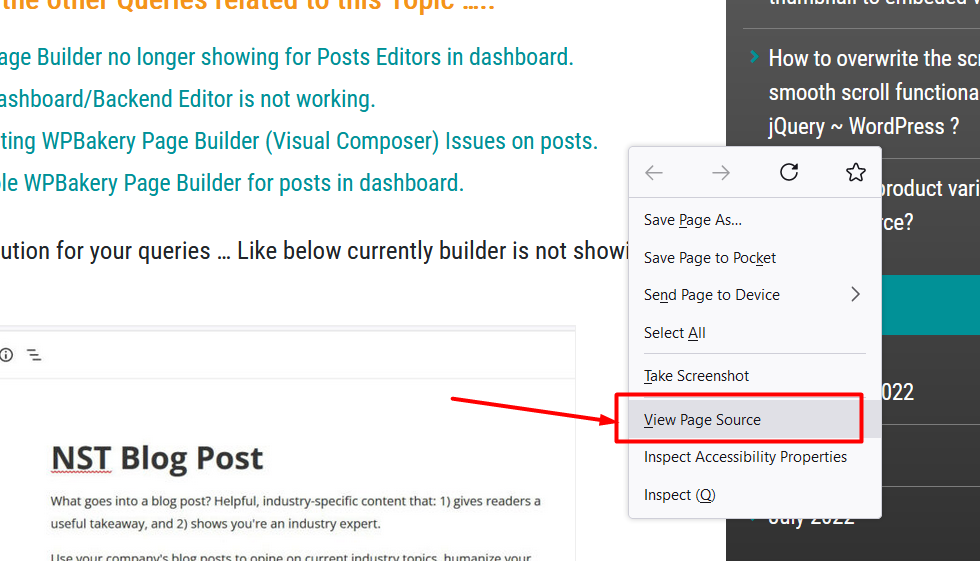
This new page include the order id etc and now you can check your code is there by doing right click of mouse and View Page Source. (using keyboard = CTRL+U)

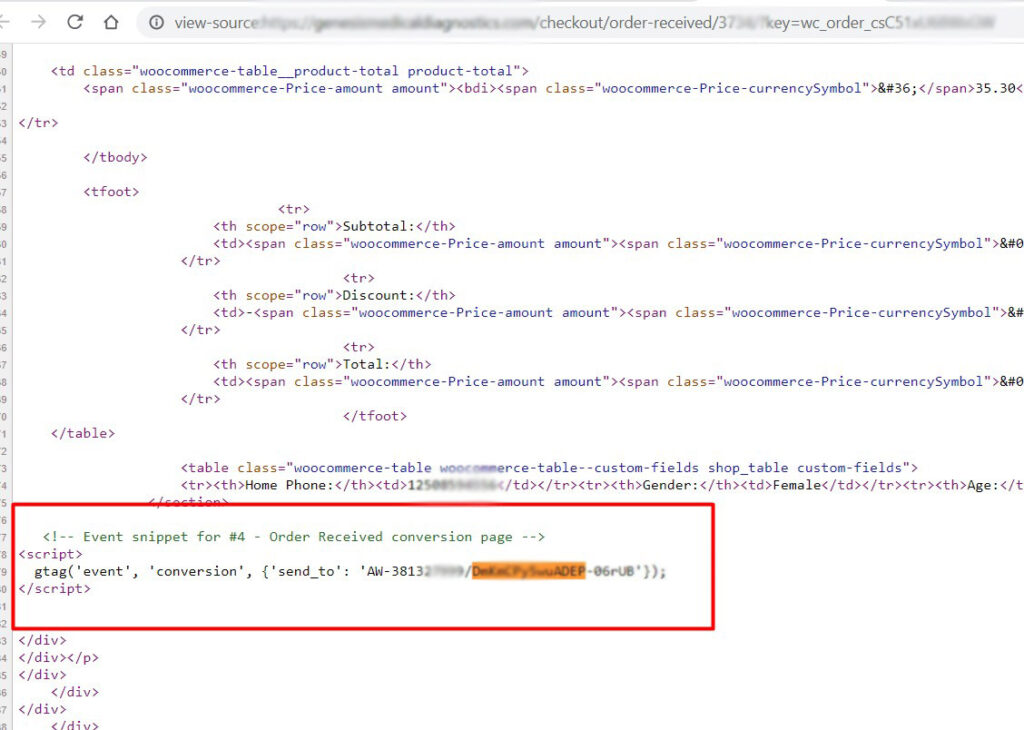
Now you can find the code by keyboard shortcut CTRL + F and add some of code words there….

Like this you can check that the code is working perfectly on the page.
That’s it ..😇
I hope this helps you …. Fell free to contact with us…
Thanks 🙏