Find out here by filling your Birthday
Author: NST
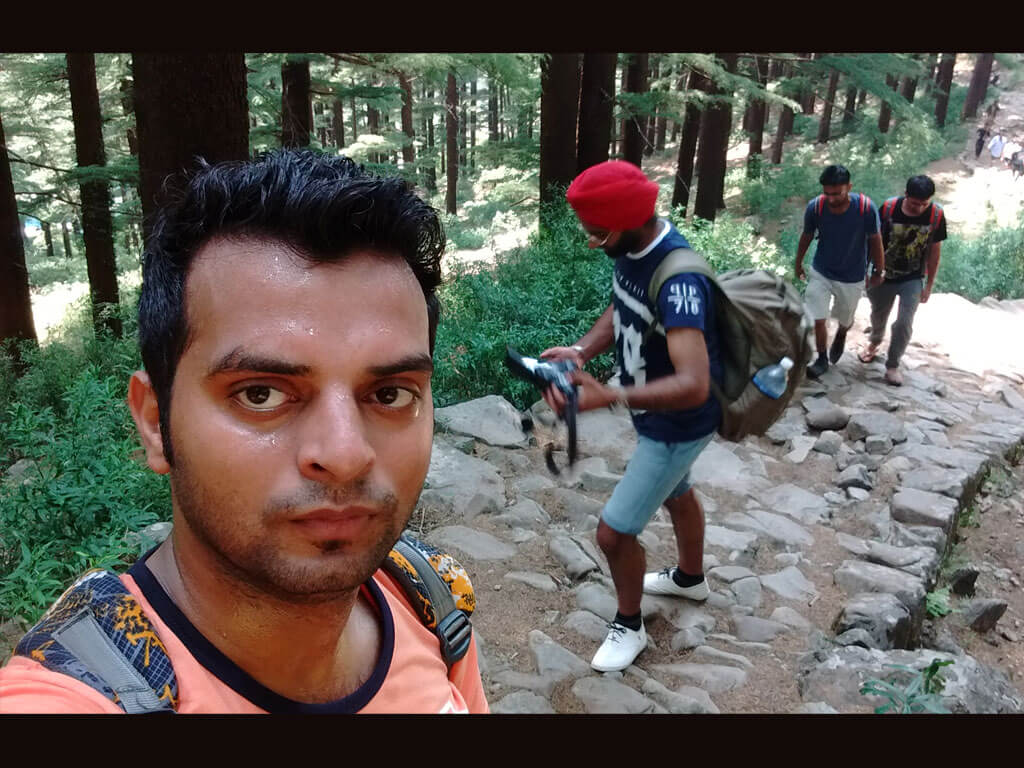
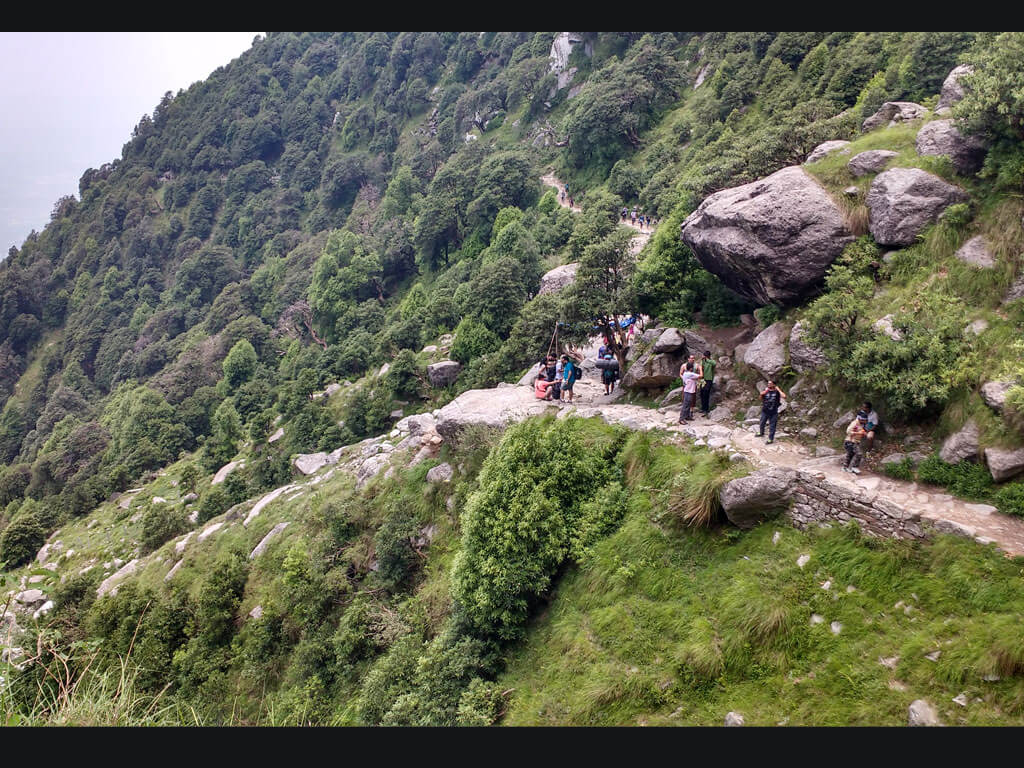
Triund Hill Trek at Dharamshala ( Mecklo ) (HP)
WordPress count* total views of posts !
Sometime we want to check the total views of the particular post… so here is the solution by using of this code you can check how many times your post is viewed.
- Add this to theme Function.php file
function wpb_set_post_views($postID) {
$count_key = 'wpb_post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
2. This one also into Function.php file
function wpb_get_post_views($postID){
$count_key = 'wpb_post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
3. Then put this code to Single.php
<?php wpb_set_post_views(get_the_ID()); ?>
4. And then put this code where you want to show post count..
<?php echo wpb_get_post_views(get_the_ID()); ?>
5. Thats it 🙂
You can download the full code of Plugin here… after activating this plugin you need to follow just last 2 steps and also you will see the instruction area at the back-end like this..
Download
Smooth Scroll of window to a div using jquery
if you want to scroll the window smoothly on click then you can make that using this code to reach the particular div.
jQuery(".addto_cart_button").click(function() {
jQuery('html, body').animate({
scrollTop: jQuery("#cust-id").offset().top
}, 2000);
});
If you have multiple link to scroll.. like links in Navbar menu then you can use this script..
This is best for One page website ..
jQuery(".menu-item-type-custom a").click(function() {
var idd = jQuery(this).attr('href').replace( "/", "" );
jQuery('html, body').animate({
scrollTop: jQuery(idd).offset().top
}, 1000);
});
If in your anchor tag menu have value without slash(/) <a href=”#about”>About</a> then use this..
var idd = jQuery(this).attr('href');
If have value with slash(/) <a href=”/#about”>About</a> then use this..
var idd = jQuery(this).attr('href').replace( "/", "" );
Ennan Devi Temple & Waterfall at Chamba district
Ennan Devi Temple located in the city Nainikhad at Chamba district in the state of Himachal Pradesh. its a very famous and beautiful temple and near of this temple has a waterfall too that makes the temple more amazing.
#Jai Bhole-Nath


#Ennan Devi Mata
Here are some moments of waterfall :
Multiple background images through CSS3
CSS3 contains a few new background properties, which allow greater control of the background element.
we can add more then one image as background through css3. you can set the properties of any element like this below:
#nst{
background-image:url(atal-setu.png), url(new-nst.png);
background-position:right bottom, left top;
background-repeat:no-repeat, no-repeat;
}
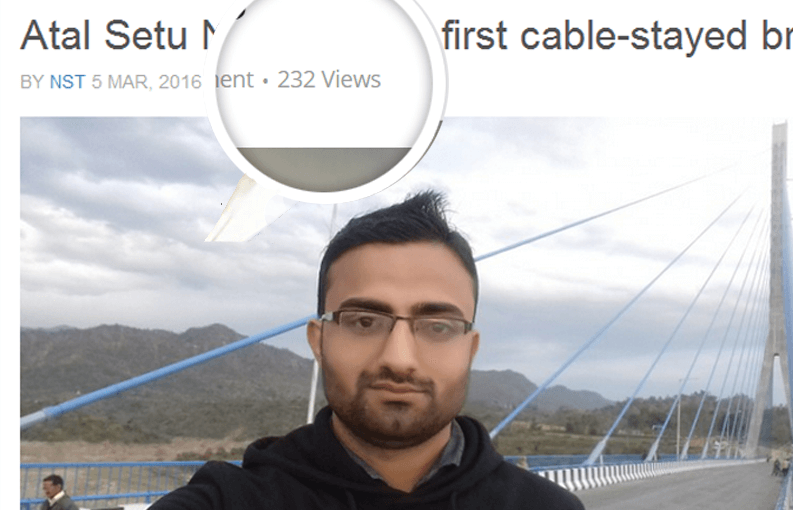
Atal Setu North India’s first cable-stayed bridge
Atal Setu North India’s first cable-stayed bridge and the fourth of its kind in the country that will provide close connectivity among the three states of Himachal Pradesh, J&K and Punjab.
Atal Setu is a 592 mt long and situated at Pathankot district Dunera to Basohli road on the Ravi river commissioned to nation on 24th December 2015 by Defence Minister Manohar Parrikkar.
Here are some moments of that bridge:-