Bootstrap to show the “Contact Form 7” Form in Popup on click buttons..
Here are the step’s..
1) First need to add button.. where you want to show ..
<div class="nst-center">
<a class="btn btn-default btn-rounded" data-toggle="modal" data-target="#nstregister">Contact Us</a>
</div>
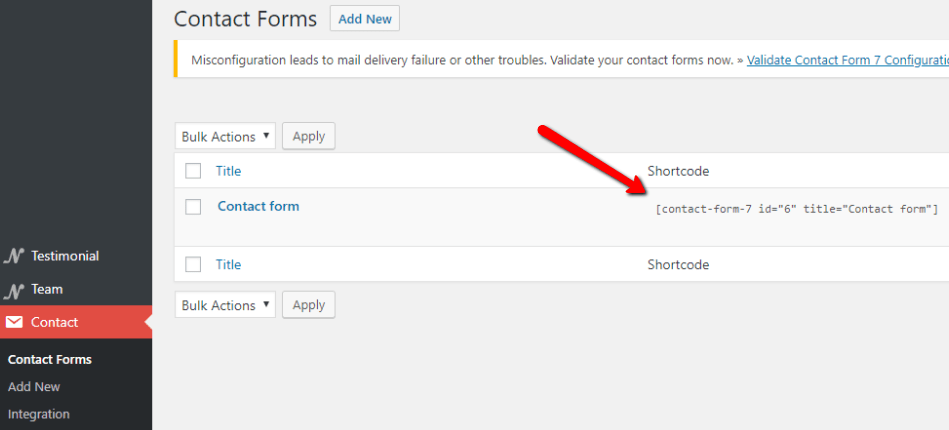
2) Go to Dashboard, Contact form 7 and create or use existing form shortcode..
3) Add this to footer or if you are using visual editor then add to “raw html” element.
<div class="modal fade" id="nstregister" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold">Contact Info</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
/** You contact form 7 code here or any form code **/
</div>
</div>
</div>
</div>
3) Then you can add style to show the form style something like this..
4) All is done.. Contact Us if you want any help to configure this..