Here are some Question related to Afterpay checkout payment method Shopify.
- Getting started with Afterpay online Shopify payment method.
- Afterpay Gateway Configuration in Shopify.
- What are the requirements to add Afterpay to any Shopify Store?
- How can I add Afterpay as a payment option at checkout in Shopify ?
- Integrate Afterpay to shopify.
- How do I add Afterpay to my website?
- How do I set up Afterpay?
So .. All of your Questions Answer is here :-
Here are the steps that enable Afterpay as a payment method on Shopify store:-
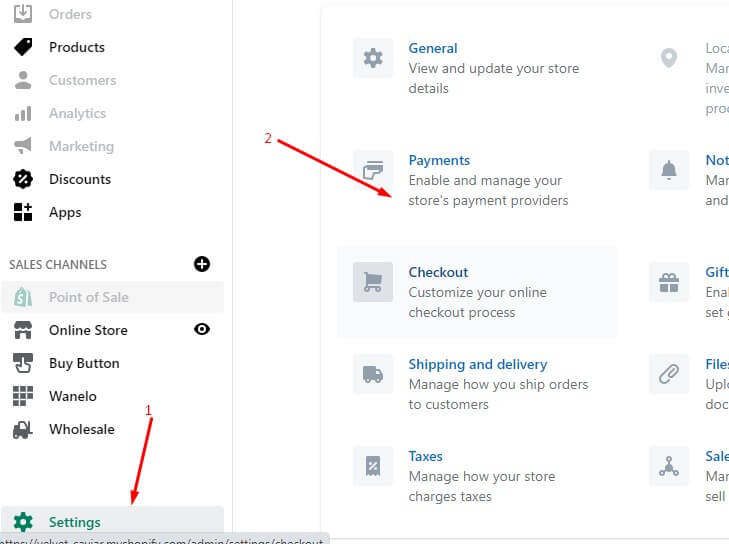
- Login to Your Shopify Store and Locate to Online Store option in left side panel.
- Click on Settings in left side panel as shown below and then Click on Payments.

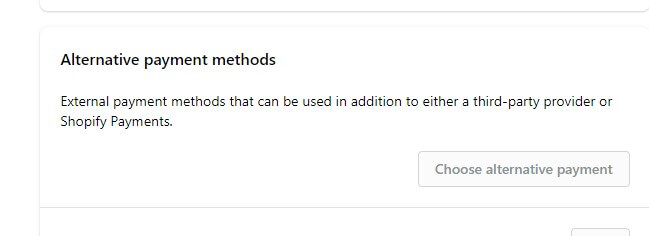
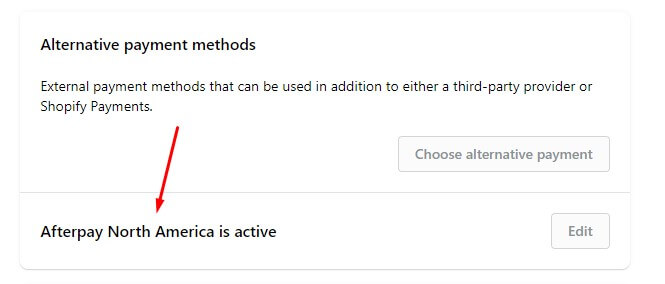
In New window scroll down to Alternative payment methods section.

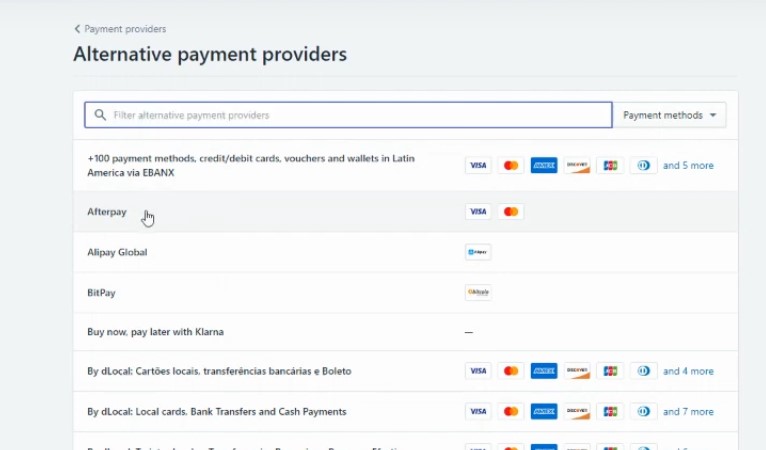
Click on Choose alternative payment button and choose afterpay there

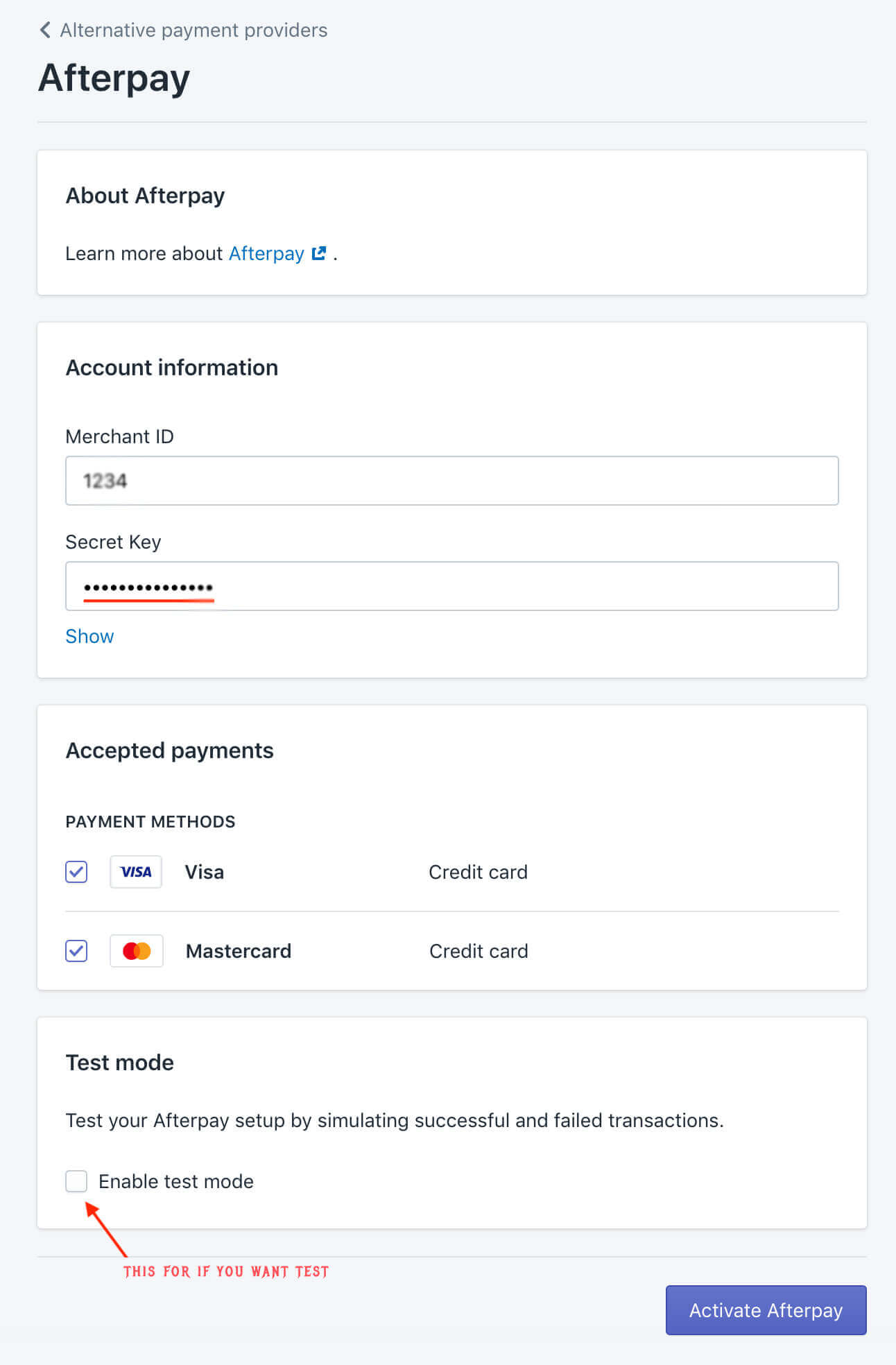
After Choose Afterpay .. Next step is to add Merchant id information there.

Note :- Dot not check this option “Enable test mode“.
After fill the options above.. Afterpay will be active there.

How to configure Afterpay to Shopify now..
As mentioned code in Afterpay official developer website .. copy this code to your theme.liquid file.
Here is the code
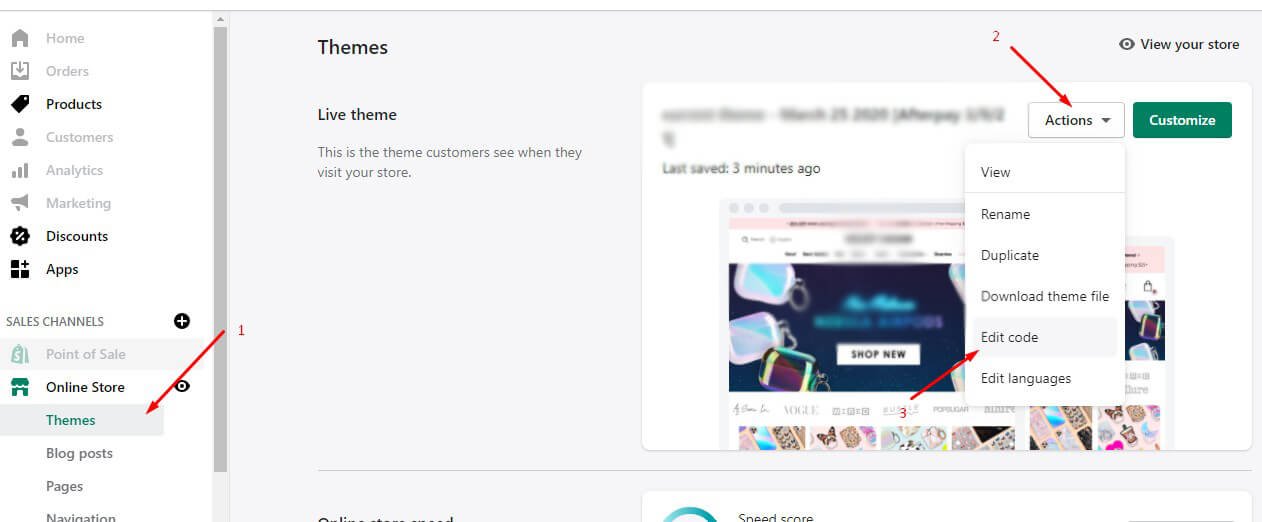
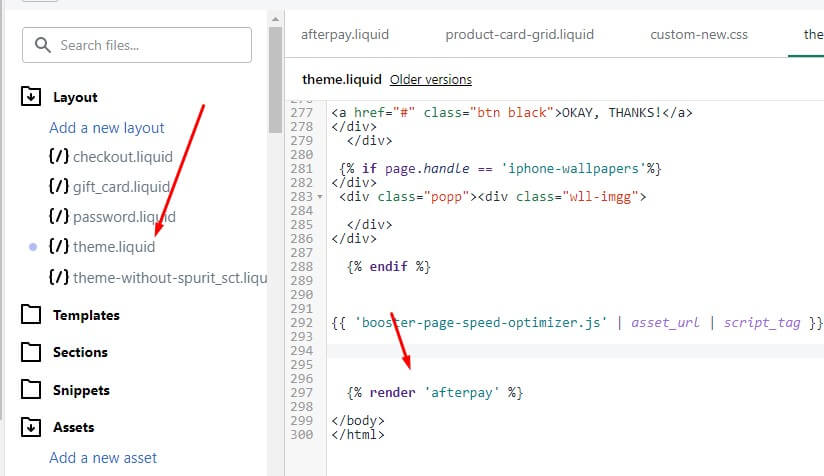
Click on Edit Code your active theme as shown below..

There are two option to add Code/Script there..
First is simply Copy that code to your theme.liquid file at the bottom of the file.
Second is using Snippets .. Follow the steps below…
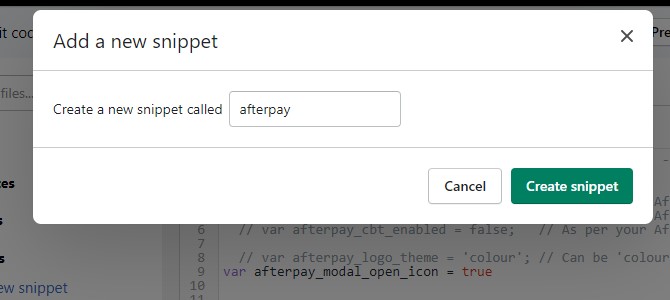
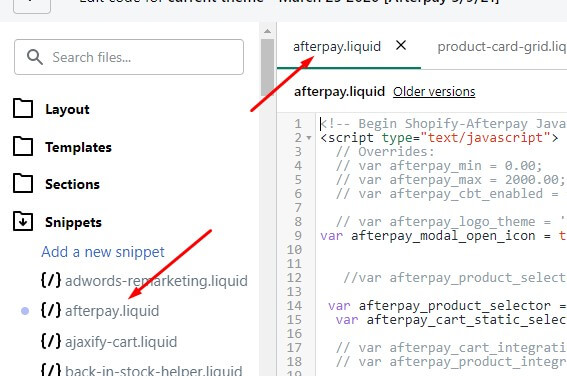
Locate to Snippets section and click on Add a new snippet and give name afterpay.

Now add that copied code to this file.

Hit on save button and now open theme.liquid file and add new one line code there.
{% render ‘afterpay’ %}
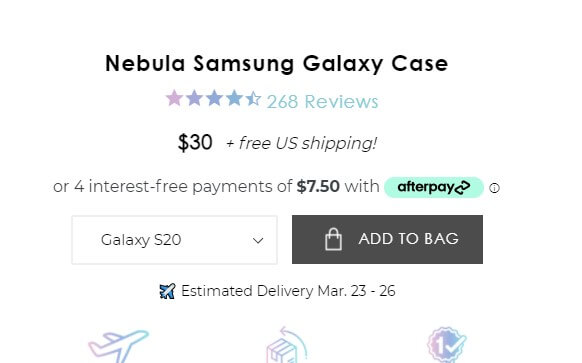
Save the file and check your website product pages and cart page. Result will be like this.

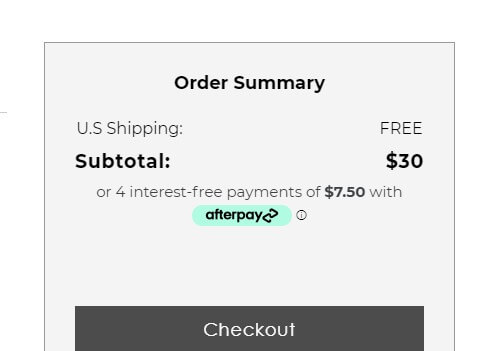
On Cart Page

Now the main thing is… if you want to show the text where you want on the page ?
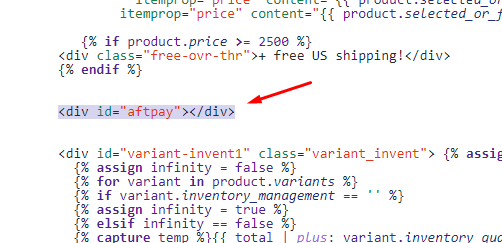
Actually it works as per Id and Class of element you can also add separate div structure or existing class in product-template.liquid file to show Afterpay text there.
If you have some html knowledge then you can edit the above code … added in the file.

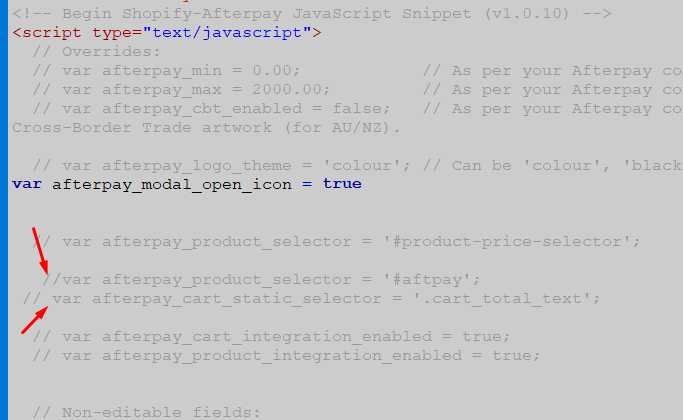
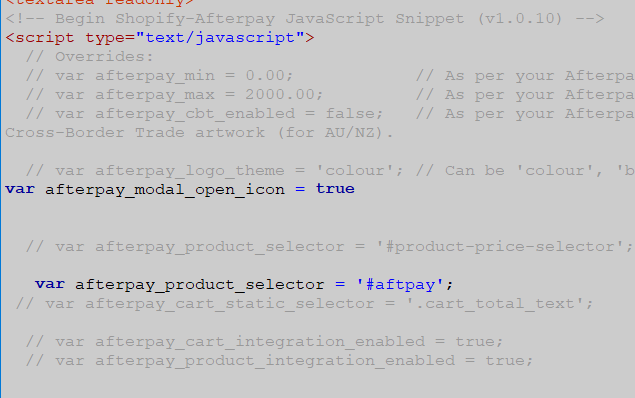
From here you have to just remove the // from the var afterpay_product_selector line. Like below..

You can add your id or class there to show afterpay text . Now afterpay text will show after that element.
For Example .. Here i added div with id name is aftpay and now my afterpay text will show after this div id element.

The Same way you can do with Cart page.
I hope this helps you a lot.. for more help please contact with me.
Thanks 🙏









It’s really a great and helpful piece of info. I am satisfied that you shared this helpful information with
us. Please keep us up to date like this. Thanks for
sharing.
Thanks
Greetings from Florida! I’m bored to death at work so
I decided to browse your site on my iphone during lunch break.
I enjoy the knowledge you present here and can’t wait
to take a look when I get home. I’m amazed at how fast your blog loaded on my phone ..
I’m not even using WIFI, just 3G .. Anyhow, great blog!
Since the admin of this website is working, no doubt very soon it
will be renowned, due to its quality contents.
It’s a shame you don’t have a donate button! I’d most certainly donate to this
excellent blog! I suppose for now i’ll settle for book-marking
and adding your RSS feed to my Google account. I look forward to new
updates and will share this blog with my Facebook group.
Talk soon!
Hi Giberto ..
Donate button is already there at bottom of the post .. you can check there
Thanks
Excellent post. I was checking constantly this blog and I am impressed!
Very helpful info specifically the last part 🙂 I care for such info much.
I was seeking this certain info for a long time. Thank you and best of luck.