Here is the simple way to check and uncheck checkbox button using jQuery.

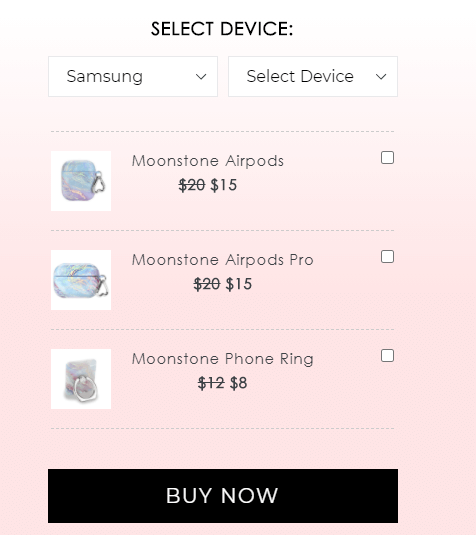
1. The example below show that.. on change dropdown option of field.. all the check-boxes will be unchecked .
jQuery('#nst').change(function(){
jQuery('input:checkbox').each(function() {
this.checked = false;
});
});
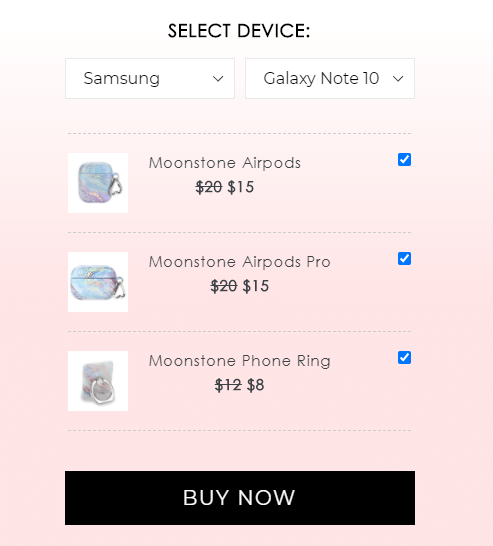
2. The example below show that.. on change dropdown option of field.. all the check-boxes will be checked .
jQuery('#nst').change(function(){
jQuery('input:checkbox').each(function() {
this.checked = true;
});
});

You can use this individually or instead of change function… you can use click function too… as per you need.
Drop a message if you need more help..
Thanks 🙏