Here is one of the way to Show Estimate Delivery Date and time of products on product page template under add to cart button in Shopify.
NOTICE : Please do only if you have little bit knowledge of files.. otherwise you can contact your developer or Just drop a message for me in chat box.
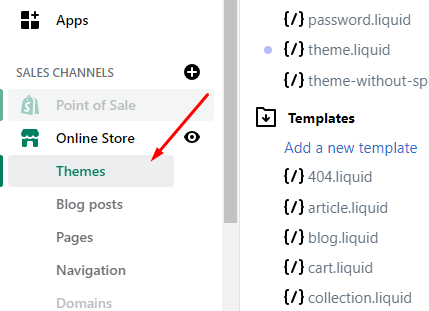
1. Login to your Shopify website admin and visit to Online Store Section and then Themes option.

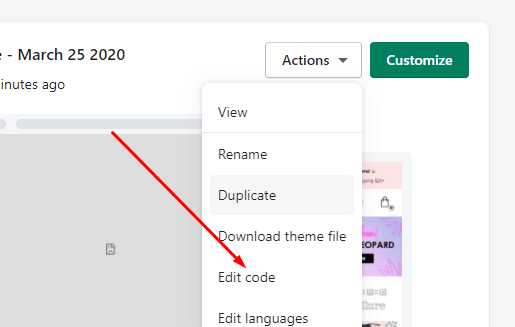
2. Edit your theme by click on Edit Code option.

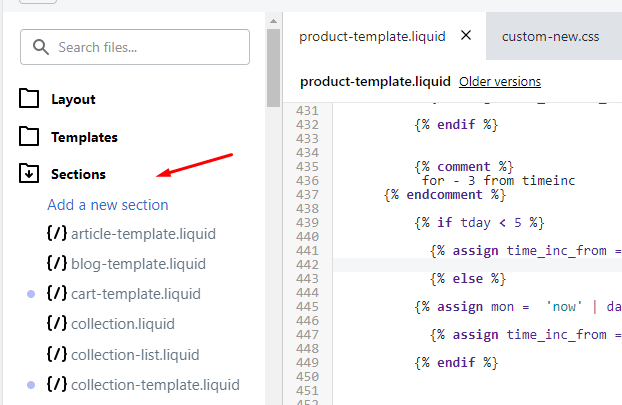
3. From left sidebar under Sections tab find product-template.liquid file.

3. Open product-template.liquid file and scroll to the end of form tag </form> .. like here..

4. Now add these line of code there ..
{% comment %}
To show under add to cart product page.
{% endcomment %}
{% assign mont = 'now' | date: '%m' %}
{% if mont == '01' %}
{% assign nexm = 'Feb' %}
{% elsif mont == '02' %}
{% assign nexm = 'Mar' %}
{% elsif mont == '03' %}
{% assign nexm = 'Apr' %}
{% elsif mont == '04' %}
{% assign nexm = 'May' %}
{% elsif mont == '05' %}
{% assign nexm = 'Jun' %}
{% elsif mont == '06' %}
{% assign nexm = 'Jul' %}
{% elsif mont == '07' %}
{% assign nexm = 'Aug' %}
{% elsif mont == '08' %}
{% assign nexm = 'Sep' %}
{% elsif mont == '09' %}
{% assign nexm = 'Oct' %}
{% elsif mont == '10' %}
{% assign nexm = 'Nov' %}
{% elsif mont == '11' %}
{% assign nexm = 'Dec' %}
{% else %}
{% assign nexm = 'Jan' %}
{% endif %}
{% if mont == '04' or mont == '06' or mont == '09' or mont == '11' %}
{% assign f_mont = '30' %}
{% elsif mont == '02' %}
{% assign f_mont = '28'%}
{% else %}
{% assign f_mont = '31'%}
{% endif %}
{% assign nexm = nexm | append: ". " %}
{% assign c_day = 'now' | date: '%d' %}
{% assign tday = f_mont | minus: c_day %}
{% if tday < 7 %}
{% assign time_inc = 7 | minus: tday | prepend: nexm %}
{% else %}
{% assign mon = 'now' | date: "%b" | append: ". " %}
{% assign time_inc = c_day | plus: 7 | prepend: mon %}
{% endif %}
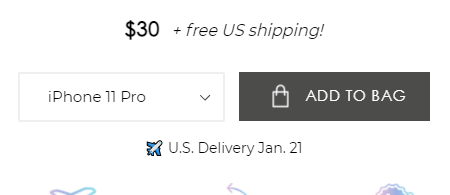
<div class="us-shp ">✈️ U.S. Delivery {{time_inc}}</div>
You can style it as per your theme color.
After add this click on save button and check the result on product page now.
It will be similar to this…

This date will auto update the date of delivery by 7 days from today’s date.
You can alter the code as per your need … if you want any help then contact me please.
Thanks 🙂