Here is one of the way to replace images link or path in WordPress After Installing an SSL Certificate into your website.
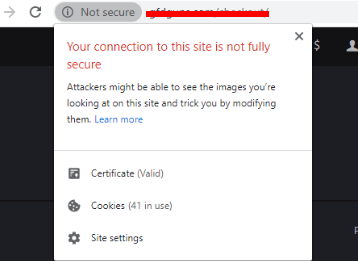
Every time when we install SSL into our wordpress website .. After successfully installing SSL .. the website show us a error in address bar that your site is not fully secured .. Like here

Don’t panic – just read here for the fix.
Steps :-
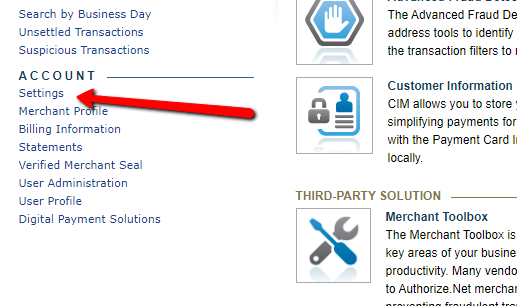
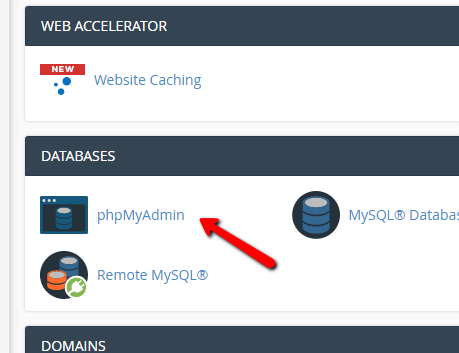
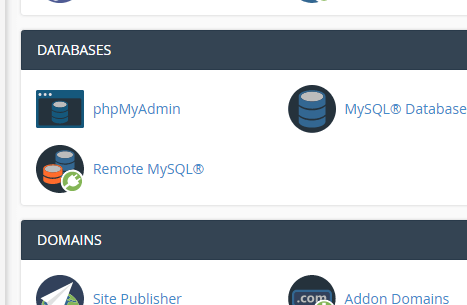
1) Login to Your website hosting cPanel and Click on phpMyadmin icon link option.

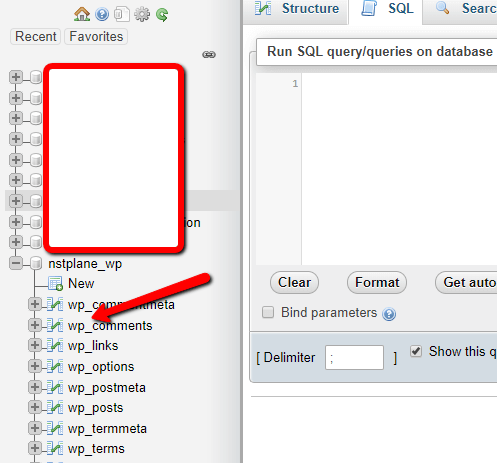
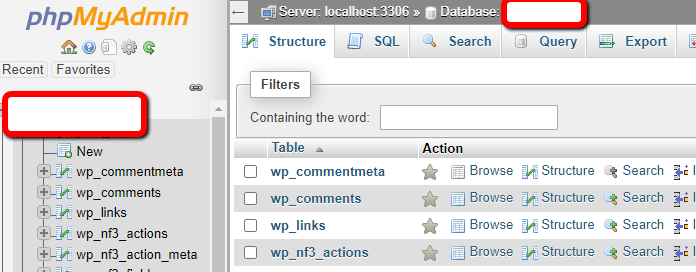
2) New window will be like this and you can select and click on the database from the left panel.. you are using into your website.

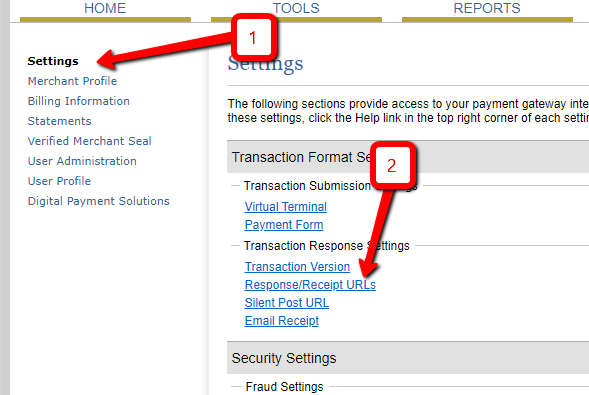
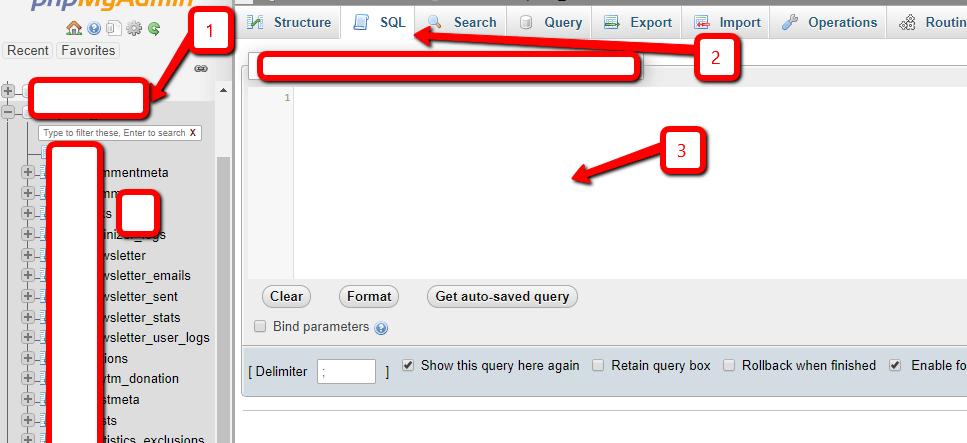
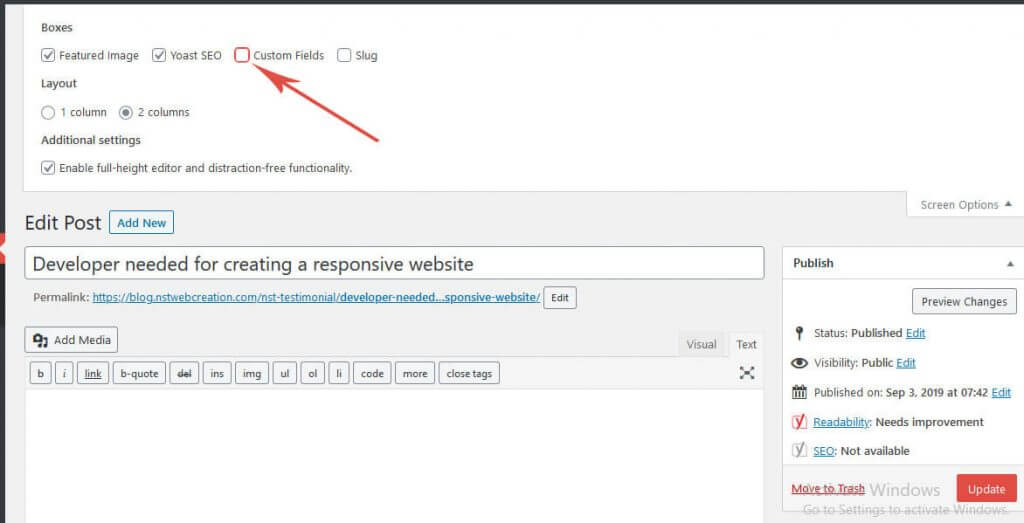
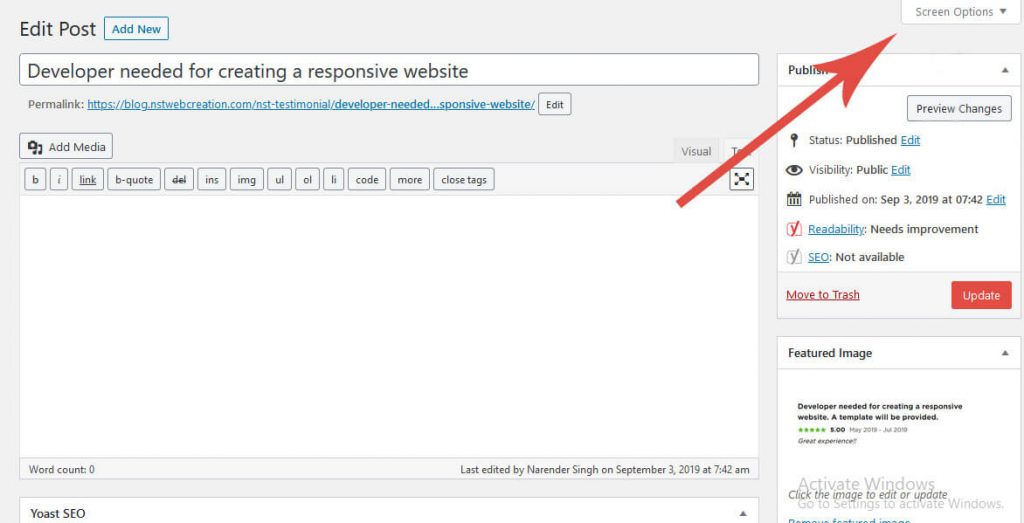
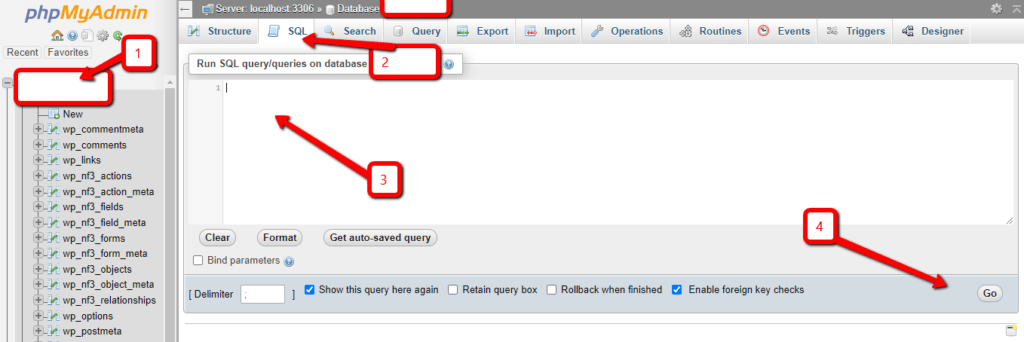
3) After this Click on SQL tab to add the code there. Here to follow as number wise..

As per above images..
1 you have to choose your database.
2 is to click on SQL tab.
3 is to add Code there.
4) Hit on Go button to apply the changes.
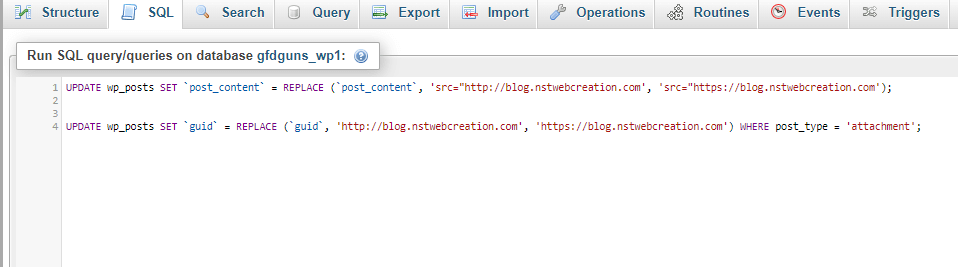
Here is the code to add there…
UPDATE wp_posts SET `post_content` = REPLACE (`post_content`, 'src="http://blog.nstwebcreation.com', 'src="https://blog.nstwebcreation.com');
UPDATE wp_posts SET `guid` = REPLACE (`guid`, 'http://blog.nstwebcreation.com', 'https://blog.nstwebcreation.com') WHERE post_type = 'attachment';
Please Note.. Don’t forgot to change the url “blog.nstwebcreation.com” with your website url .. and also check your database table prefix too…
wp_posts in my code… table prefix is wp_ .. you can check your one.
Here is the link to know.. how to check or confirm your database table prefix.

After making changes in Code .. Click on Go button right bottom of the editor section visible in above screenshot.
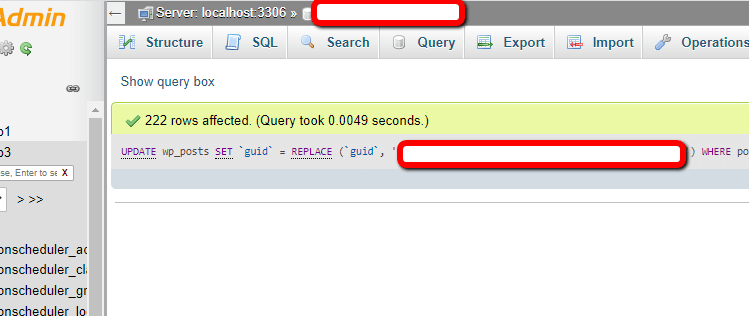
After click it will be show message similar to like this…

Now you can refresh your website and the new message will be Like this..

I hope this will help you and for further help or information you can Contact with me using chat box or contact form.
Thanks 🙏